春节假期看了一部电影,《超人-钢铁之躯》,我媳妇没睡着,解释这部电影还不错。个中有句台词印象深刻:“对付没有见过的东西,人会排斥,由于内心会恐怖”。
于是,就有这样一个问题出来了,如果让人快速接管一个新鲜未知、可能会排斥、带来恐怖的东西。

“先容其强大以及厉害之处?”
比如本文要先容的Promise, 先容其如何利用,多么强大?
No, No, No, 这一上来就直奔菊花的节奏显然是会带来痛楚的。
好比超人哥哥,如果对民众大肆鼓吹其多么强大——揉不扁、锤不烂,上天入地是小菜。不怕枪、不怕弹,眼睛镭射狂点赞!
民众只会害怕,排斥,认为这是一个怪物。为何?由于缺少完全的感性认识。比较强大与否,是敌是友,是好事是坏才是让民众接管的最先考虑的,恰好,此时发生了持续串的实际,超人哥哥以行动表明了自己是站在地球这一边的。
于是,美利坚才会如此迅速认可这位超人哥哥。
我们再来看Promise, 对付部分人而言,打仗过类似观点或者有类似需求,本身就有感性认识,因此,此物涌现的时候,好比久旱逢甘雨,干柴遇烈火,立马high起啊~
但是,大部分的人是第一次触碰Promise的肌肤。因此,在深入先容之前,感性认识就尤为主要,否则,会害怕,排斥,扔在一边,等着往后吃现成饭。
我们看电影、电视剧时候都会关注剧情简介;授课或演讲时候会先说个大纲。这些实在都是先塑造感性认识,说白了,便是“脑补形象”。
以是,本文不会详细、完全先容Promise的利用、特点等。这些您可以参考本文末端留下的干系文章地址。只会让你对Promise有个感性认知,在脑中塑造出一个物体形象,或大叔、或萝莉、或御姐、或多来A梦、或棒等。这样,才会有兴趣、才会更快的接管干系技能点、功能、利用技巧等。
OK,首先第1点,Promise是一种形式。
把稳这里的说话,“Promise是一种形式”,也便是不要把Promise算作是某些方法、函数之类的。类似于不要把“小姐”算作某个人,而是某种职业。
Promise中文有“誓言”、“承诺”之意。从字面意思我们也彷佛体会出一点“形式”的味道。但是,把稳这里的迁移转变,根据自己的理解,Promise完备不能按照“承诺”来理解,而是要根据其音译——“普罗米修斯”。普罗米修斯是希腊神话故事中的英雄,名字的意思是“先知”。Promise最初的命名是Futures, “未来”,可见Promise含义不是字面的“誓言”“承诺”之类,而是“先知”“未来”的意思。
那该如何理解“先知”,JS与先知有什么关系?
我们都知道,JS是单线程的,也便是一条线下来的,这是代码天下的一条规则。那么现实天下有与之呼应的吗?——人?No, No, 人是多线程的,人可以一边看动作片,一边撸智深。那是什么东西呢?哈,没错,韶光,现实天下里,韶光这条线便是单线程的,不会涌现两条韶光线,这种事是会涌如今科幻故事里。
人当下所经历的现实天下中,很多行为结果是未知的,不是即时呈现的。例如,本日的NFL超级碗,巨星曼宁率领的野马队与本赛季黑马海鹰队的比赛。这实际上是个异步的过程,某明星压了1000万赌注野马队赢,比赛的结果会影响这位明星状态。这就类似于JS中发送一个异步的Ajax要求,不同的返回值造身分歧的影响。
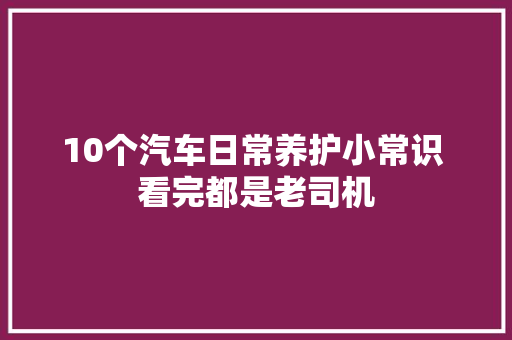
而Promise则扮演了一个“先知”的角色。预先将你的未来奉告,方案好你连续的路。你无需等待终极结果出来,你可以连续你现在的生活。用一个大略的图表示便是下面这样:
如果你是一个先知,你是没有等待、异步这种觉得的。这便是Promise的浸染,一种“先知”的形式。好比上帝,已经在他的韶光维度的一瞬间方案好了你的生平(由于他有先知的能力)(他无需随着经历你的韶光),虽然你自己依然感想熏染到了韶光,以及各种变数。
对付JS代码而言,我们便是上帝。我们能够预知代码的走向,并方案好代码的人生。
回到当下,正在电脑前的我们,想想你会经历的事情,可能就会是下面这样子——沿着韶光线,一种事情连着其余一件事,每件事都有多种可能的发展:
这就好比JS天下中的异步操作,例如Ajax要求,现实天下中,大部分的操作结果都不是即时显现的(类似Ajax操作),如果用JS表示我们的生平,那就会是一个超级无限长的嵌套。
实际上,无限的嵌套更符合我们当下所感想熏染的天下的理解。既然如此,那为何我们写代码的时候不喜好一堆嵌套呢?
很大略,我们写代码的时候,因此上帝的身份来处理代码的,我们是造物主;而不因此代码中的角色身份。目前的JS异步回调便是按照代码视角——随着韶光推移,代码中的人和物会经历什么什么。那如何变成先知视角呢?很大略,利用Promise! 而这,便是Promise涌现的意义:“将异步操作转换成更符合先知视角的形式展现”!
二、Promise-更符合现实天下的直觉认识
我们之于代码为先知,如果我们知晓某一个现实天下故事发展走向,实在我们也是先知。因此,很多时候,除了自己正在经历的未知的经历,我们可以利用Promise将现实天下映射。
早在11年,我写过一篇名叫“关于一个JS功能实现的思维办法”文章,讲的便是如何站在代码的层面,分开现实天下的思维办法,以空间换韶光来更大略实现我们须要的效果。
Promise与之类似,也可以说是一种思维办法的转变,Promise彷佛能更好地映射现实天下,使事情的发展更符合我们的直觉(看完本文就知道其含义了~~
)。
讲一个现实天下的故事吧。
男神以为机遇成熟了,手捧99朵披着月季的玫瑰向女神求婚:
“小妞妞,嫁给我吧!
我起誓,我会对你一辈子好的!
”
“这个嘛,你先去问问我爸爸,我大伯以及我大姑的意思,他们全部都认可你,我再考虑考虑!
对了,如果我爸没有答复,大伯他们肯定是不会赞许的;如果大伯没有答复,大姑也是不会赞许的。”
如果你是男神,你会怎么做?
我的第一反应(直觉)是这样的:
买些好烟好酒登门拜访岳父大人,恳请岳父大人把女儿许配给自己;1日后,得到岳父答复,如果赞许,攻略大伯;如果不同意,连续攻略1次,假如还弗成,失落败告终;同上攻略大伯;买上等扮装品,然后同上攻略大姑;拿着满满的offer拿下女神。这是我们现实天下思维办法下的直觉反应,很大略的,也很好懂。
但是如果我们利用目前的JS实现,会是若何?
由于得到长辈赞许是须要等待的,而且一次只能攻略一个长辈,而且还能重复攻略。如果我们利用当下的JS去套用现实逻辑,可能就会这样子(无需细看):
男神.要求({
姓名: \"大众岳父\"大众,
成功: 男神.连续要求({
姓名: \公众大伯\"大众,
成功: 男神.连续要求({
姓名: \公众大姑\公众,
成功: 男神.终极要求({
姓名: \公众女神\公众,
成功: \"大众求婚成功\"大众,
失落败: \"大众求婚失落败\"大众
}),
失落败: 男神.连续要求({
姓名: \公众大姑\公众,
成功: 男神.终极要求({
姓名: \"大众女神\公众,
成功: \"大众求婚成功\公众,
失落败: \"大众求婚失落败\"大众
}),
失落败: \"大众求婚失落败\"大众
})
}),
失落败: 男神.连续要求({
姓名: \公众大伯\"大众,
成功: 男神.连续要求({
姓名: \公众大姑\"大众,
成功: 男神.终极要求({
姓名: \"大众女神\"大众,
成功: \公众求婚成功\"大众,
失落败: \公众求婚失落败\公众
}),
失落败: 男神.连续要求({
姓名: \"大众大姑\公众,
成功: 男神.终极要求({
姓名: \"大众女神\公众,
成功: \"大众求婚成功\"大众,
失落败: \公众求婚失落败\"大众
}),
失落败: \"大众求婚失落败\公众
})
}),
失落败: \"大众求婚失落败\公众
})
}),
失落败: 男神.要求({
姓名: \"大众岳父\"大众,
成功: 男神.连续要求({
姓名: \公众大伯\"大众,
成功: 男神.连续要求({
姓名: \"大众大姑\"大众,
成功: 男神.终极要求({
姓名: \公众女神\"大众,
成功: \"大众求婚成功\"大众,
失落败: \"大众求婚失落败\公众
}),
失落败: 男神.连续要求({
姓名: \"大众大姑\"大众,
成功: 男神.终极要求({
姓名: \公众女神\"大众,
成功: \"大众求婚成功\"大众,
失落败: \"大众求婚失落败\"大众
}),
失落败: \"大众求婚失落败\"大众
})
}),
失落败: 男神.连续要求({
姓名: \"大众大伯\公众,
成功: 男神.连续要求({
姓名: \"大众大姑\"大众,
成功: 男神.终极要求({
姓名: \公众女神\"大众,
成功: \公众求婚成功\公众,
失落败: \"大众求婚失落败\"大众
}),
失落败: 男神.连续要求({
姓名: \"大众大姑\"大众,
成功: 男神.终极要求({
姓名: \公众女神\公众,
成功: \公众求婚成功\"大众,
失落败: \"大众求婚失落败\公众
}),
失落败: \"大众求婚失落败\"大众
})
}),
失落败: \公众求婚失落败\"大众
})
}),
失落败: \公众求婚失落败\"大众
})
})
立马就晕了!
为何按照现实思维,JS呈现的会这么繁芜呢?
代码须要预先设定好未来要发生的事情(先知视角);但是现实天下并不会如此(经历者视角);代码中,空间是稀缺资源;而现实天下中,韶光才是。因此,在传统的JS中,类似这种多嵌套,多异步,多发展的,我们须要捐躯(对付程序来讲)微不足道的韶光换取代码的空间和易掩护性,于是,我可能就会这么实现(也无需细看):
var NanShen = {
\"大众身高\公众: 180,
\"大众体重\"大众: 80,
\"大众年薪\"大众: \"大众200K\"大众,
request: function(obj) {
// 攻略长辈成功与否随机决定
// 成功概率为80%
if (Math.random() > 0.2) {
obj.success();
} else {
obj.error();
}
}
};
var Request = function(names, success) {
var index = 0, first = 0;
var request = function() {
if (names[index]) {
NanShen.request({
name: names[index],
success: function() {
first = 0;
console.log(\公众成功拿下\"大众 + names[index]);
index++;
request();
},
error: function() {
if (first == 1) {
console.log(\公众依旧没能拿下\"大众 + names[index] + \公众,求婚失落败\"大众);
return;
} else {
console.log(\"大众没能拿下\公众 + names[index] + \"大众,再试一次\"大众);
}
first = 1;
request();
}
});
} else {
success();
}
};
request();
};
Request([\"大众岳父\公众, \"大众大伯\公众, \"大众大姑\"大众], function() {
NanShen.request({
name: \"大众女神\"大众,
success: function() {
console.log(\"大众女神赞许,求婚成功!
\"大众);
},
error: function() {
console.log(\公众女神不同意,求婚失落败!
\"大众);
}
});
});
上面代码通过异步回调,有效重复利用了JS代码,实现了男神的求婚进程。
您可以狠狠地点击这里:传统JS思维下实现的求婚进程表现
男神的每次攻略成功率是80%, 因此,其攻略结果可能是这样:
或者这样:
或者这样:
等。自己进入demo去世命刷新测试自己人品吧~
————–低调的分隔线————-
不能由于本文主角是Promise就厚此薄彼,上面的JS实现是很赞的,以一种带有Promise的味道将多条件多异步的繁芜天下用JS呈现出来,也是一种很奥妙的形式转化,套个噱头该当可以叫做“xxx模式”,呵呵~
然后,上面方法,依次实行的触发依然在回调中,实在并不符合我们现实的思考。我们可能希望得到的代码具有如下与现实天下统一的思维:“搞定岳父→搞定大伯→搞定大姑→搞定女神”,但是,上面的实现却看不出这样的思维。而Promise这种形式可以让代码呈现更符合真实天下的直觉。在这个故事里,女神实在已经把故事的走向全部见告你了,这种情形下,我们实在已经知晓了未来,我们已经是先知,显然,利用Promise是很可行的。
那利用Promise该是什么样子容貌呢?可参考下面的代码以及demo.
// 男神的各项参数
var NanShen = {
\"大众身高\"大众: 180,
\公众体重\"大众: 80,
\"大众年薪\"大众: \公众200K\"大众,
request: function(obj) {
// 成功与否随机决定
// 实行成功的概率为80%
if (Math.random() > 0.2) {
obj.success();
} else {
obj.error();
}
}
};
var Request = function(name) {
return new Promise(function(resolve, reject) {
var failed = 0, request = function() {
NanShen.request({
name: name,
success: function() {
console.log(name + \公众攻略成功!
\"大众);
failed = 0;
resolve();
},
error: function() {
if (failed == 0) {
console.log(\"大众第一次攻略\公众 + name + \公众失落败,重试一次!
\"大众);
failed = 1;
// 重新攻略一次
request();
} else {
console.log(\公众依然没有拿下\公众 + name + \公众,求婚失落败!
\"大众);
reject();
}
}
});
};
request();
});
};
Request(\"大众岳父\"大众) // 搞定岳父,然后...
.then(function() { return Request(\"大众大伯\公众); }) // 搞定大伯,然后...
.then(function() { return Request(\"大众大姑\"大众); }) // 搞定大姑,然后...
.then(function() { // 长辈们全部KO后,攻略女神
NanShen.request({
name: \"大众女神\公众,
success: function() {
console.log(\"大众女神赞许,求婚成功!
\公众);
},
error: function() {
console.log(\"大众女神不同意,求婚失落败!
\"大众);
}
});
});
代码没必要细看。等往后Promise规范成熟之后再细细研究。
哈,忘却demo了,您可以狠狠地点击这里:男神求婚进程的Promise实现
一样的风格,一样的味道,一样的随机攻略结果,例如像下面这样去世在大伯手上: